"Alhamdulillah Alhamdulillah Alhamdulillah"
Jam sudah pukul 2 pagi
Akhirnya berjaya juga selesaikan masalah yang serabutkan kepala otak Atul hampir 2 hari mencari jalan penyelesainya
Sebenarnya menu bar di blog Atul ada masalah
 |
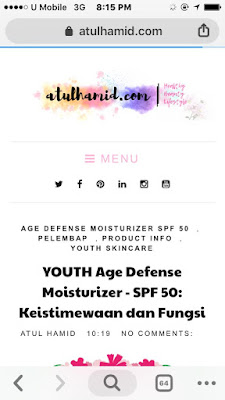
| Sorry gambar tak jelas |
Di komputer, menu bar ada, set cantik dah, siap dengan sub-menu, tapi sub-menu tak boleh nak klik.
Kalau cursor ke menu, memang sub-menu keluar tapi bila nak klik item dalam sub-menu ia hilang 😖 Kalau nak klik juga kena buat manual, tekan keyboard. Jenuhlah kan.
Sebenarnya lama dah perasan yang sub-menu blog Atul kalau di komputer jadi macam tu. Tapi mula-mula Atul ingatkan memang macam tu. Rupa-rupanya bila Atul cek kat blog kawan yang guna theme blog sama macam Atul, rupa-rupanya sub-menu di blog Atul ada masalah.
Atul pun ceritalah pada kawan tentang masalah blog Atul ni, & kawan pun bagitahu yang button menu untuk view mobile blog Atul ada masalah juga. Bila dapat tahu tu, cepat-cepatlah Atul tengok.
Betullah, button Menu langsung tak berfungsi. Stress dibuatnya!
Aduh! Geram pula rasanya, "Apasal sub-Menu di blog ni tidak berfungsi! Tak boleh nak klik!" monolog Atul sendiri.
Jadi, disebabkan itulah Atul cari penyelesaiannya
Memula tengok 'view page source' blog kawan dan mentor Atul yang guna theme blog yang sama dengan Atul
"Eh sama je coddingnya"
Lepas tu Atul cek dengan kawan Atul, minta tolong dia dapatkan codding blog dia bahagian sub-menu tu.
Sama juga coddingnya. Tak ada beza pun 🤦🏻♀️
(cek sebab coding 'view page source' dengan 'coding tengok sendiri di bahagian html' ada beza tau)
Bila dah codingnya sama je, Atul cuba upload new theme, kot ada beza. Pastikan dah backup theme asal ya!
Dan hasilnya, tak ada beza juga, sama juga, tak jadi juga button menu dan sub-menu tu
Upload theme lain pula, kemudian upload theme yang atul guna tu balik.
Tetap tak boleh juga! 😭
Lepas tu, terpaksa minta tolong mentor.
Tetap tak boleh jugak! 😫
Atul siap buka buku HTML masa belajar kat U dulu. nak selesaikan masalah ini.
Jumpa codding. Tapi tetap tak boleh juga.
Hu hu hu Sabar jelah! Waktu tu, Atul cuma pegang kata-kata ini je.
Akhirnya, Atul nekad nak cari theme lain. Cari di Google theme rensponsive tapi free. Ada jumpa 2 theme yang berkenan di hati. Then download 2,2 theme tu, Pastu upload di blog. Ada salah satu theme tu error.
Atul semak balik, kenapa boleh error. Lepas baca arahan, katanya kalau tak boleh cara biasa kena buat cara manual. Jadi, Atul pun buatlah cara manual.
Dan hasilnya, theme yang error tadi, boleh upload.
Masa ni dah 1 pagi lebih. dekat-dekat jam 2 pagi.
"Eh, apa kata try upload theme asal tu, cara manual" monolog Atul sendiri.
So, Atul pun buatlah cara yang sama. Dengan harapan tinggi menggunung, supaya jadi elok, menu di mobile view boleh klik dan sub-menu di paparan komputer pun boleh klik.
Dengan lafaz Bismillah, selepas je refresh. Jadi wei. Hasilnya sangat menggembirakan Atul.
Sujud syukur dibuatnya. Setelah hampir 2 hari cari jalan nak selesaikan masalah ni. Akhirnya berjaya jugak.
Alhamdulillah Alhamdulillah Alhamdulillah
Benarlah kata-kata ini
Ini hasil yang Atul dapat ↴
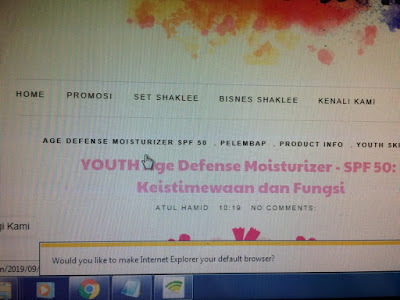
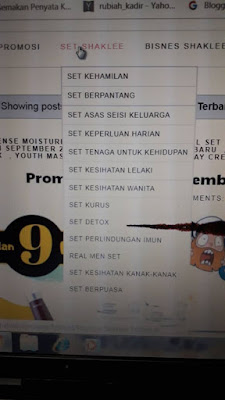
Gambar paparan di Komputer
 |
| Gambar 1: Sub-menu tidak berfungsi |
 |
| Gambar 2: Sub-menu sudag berfungsi |
Gambar 2: Selepas masalah di selesaikan. Menu boleh klik. Sub-menu pun boleh klik
Gambar paparan di mobile
 |
| Mobile view |
Sebelum selesai masalah ini, jika tekan button menu, tidak akan keluar apa-apa. Setelah selesai masalah ini, hasilnya seperti gambar di atas. Tekan menu, akan keluar list menu.
Nampak simple je masalahnyakan? Tak boleh klik je. Walaupun bila semak coding, hasilnya sama. Puas cari codding berkaitan di Google. Semak balik buku lama. Semua coding jumpa. Tapi tetap tak berfungsi.
Rupanya itu je jalan penyelesaiannya. Mungkin ada misscommunication antara codding dalam theme tersebut. Atul pun tak tahu punca sebenar. Tapi apa-apa pun, Atul Syukur sangat-sangat sudah selesai masalah ini.
Sekarang, pembaca blog Atul boleh baca dengan happy, tak payah stress-stress dah sebab button menu dan sub-menu dah boleh
Atul pun happy nak teruskan berblog lagi.
Korang nak tahu cara manual tu macam mana? Ini caranya:
Bahagian A: Backup dahulu theme sedia ada
Tujuannya, kalau theme baru tak jadi, boleh restore theme asal. Kalau tak backup, melopong nanti hehe
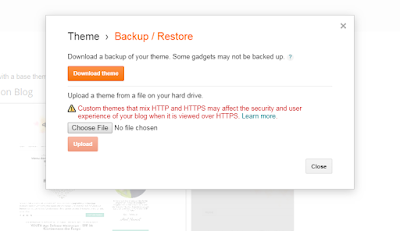
1. Buka blogger > Theme > Tekan backup/restore seperti dalam gambar dibawah
2. Tekan backup / restore tu, akan keluar seperti gambar dibawah
Kemudian, tekan pada 'download them' yang berwarna oren tu
3. Hasilnya akan jadi seperti dalam gambar ini
Setelah itu, bolehlah teruskan upload theme baharu.
Bahagian 2: Cara upload them secara manual
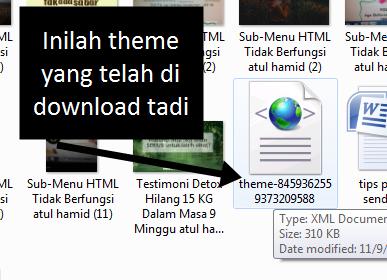
1. Pilih theme mana yang hendak di upload
 |
| File theme yang hendak di upload |
2. Pilih nama file yang .xml contoh cantik.xml
Cari 'Open with'
Cari 'Notepad'
Klik pada 'Notepad' itu
3. Selepas open with pada notepad tadi, akan keluar semua codding macam gambar dibawah. Selepas itu, korang kena 'Copy' semua codding tadi dengan tekan 'Control + A' untuk select all (codding jadi warna biru semua sekali), kemudian tekan 'Control + C' untuk copy.
 |
| select all dahulu (Control + A), kemudian copy (Control + C) |
- blogger
- Pilih 'Theme'
- Pilih 'Edit HTML'
akan keluar macam di bawah ni, korang 'Paste' lah coding tadi dalam ni dengan tekan 'Control + A' (Codding jadi warna biru semua sekali), kemudian tekan 'Control + V' untuk paste.
 |
| Hasil selepas paste |
Kemudian SAVE.
Selepas je save, tekan view blog untuk tengok jadi ke tidak.
Oh ya, Atul guna Theme Olsen. Kalau korang guna them ini, dan ada masalah yang sama, bolehla cuba cara ini.
Moga sharing ini bermanfaat pada yang memerlukan & Good Luck!
Thanks korang yang sudi baca entry Atul untuk kali ini. :)